

Inside of VS Code, go to View, and then choose Terminal, or use the keyboard shortcut Ctrl + `(the backtick): Selecting "Terminal"Īnd the bottom of VS Code is now occupied by a terminal window! Terminal window Getting Sassy in Three Easy Steps! 1. Open a command lineįirst, you’ll need a command line to make the magic happen.

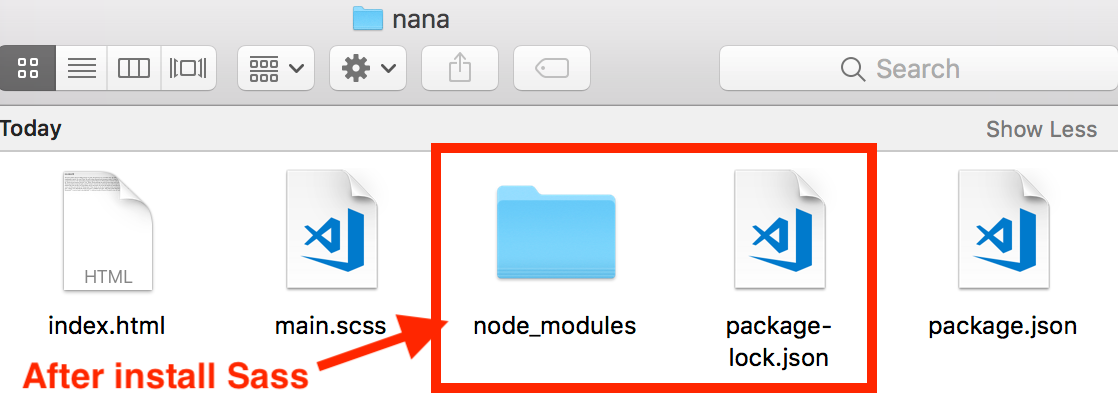
Our website now lives on your local machine! Now that you have a website to work on, install Sass.


If you click around, you’ll see that all of your HTML, CSS and a. All of the files for our site are located inside of the writing-sass directory.įire up VS Code and open the project directory, via the “Open Folder” option of the file menu:Īfter navigating to and selecting your project directory, you’ll see the projects files in the explorer pane on the left side of VS Code: In my case, I have a directory titled openclassrooms-courses where I’ve extracted my writing-sass project to. Once the files have been downloaded, extract them to the directory where you’d like your project directory to live. If you’ve been following along online, go ahead and zip/download your files. But first, you should transfer the files for the site onto your machine so that you have something to work with. There’s a slew of different ways to install Sass on your machine, but for the sake of simplicity, we’re only going to cover one. What if you wanted to work while you’re on a plane? Or when you have spotty wifi coverage? Or, have it on your machine for the sake it? To do that, you’d need to download all of the source files and install Sass locally, allowing you to recompile your Sass to CSS whenever you make changes. And then you need to have an internet connection to continue working and saving your progress. So you need to open a browser, navigate, login in, and then load the project. But you can’t just hop onto your machine and start working right now, the entire project is living in the cloud. We’ve split our Sass into logical chunks using the 7-1 file system, making things easy to locate and maintain.


 0 kommentar(er)
0 kommentar(er)
